Blog Post 2// 12.08.17
The Design Proccess
When Katie and I met to share ideas it seemed like we were on the same page. Our first instinct was to create a map detailing restaurants/activities around campus that WPI students could easily access. We saw the need for this as one of Katie’s most frequently asked questions as a tour guide is “what is there fun to do around here.” There are some resources that the admissions office offers and are handed out at New Student Orientation. However, they are all mere lists and give no sense to how far away any of these places actually are. Therefore, we saw a need for a spatial representation of this information.
We realized we wanted to narrow down our topic and therefore chose to map breakfast places within walking/biking distance of WPI. I personally feel the need for a map like this because I know most of my friends and I, if we go out to eat, get breakfast because it is cheaper than other meals and usually gives you the most bang for your buck. Also, throughout most of the year neither me or my friends have access to a car and therefore, our options feel limited as everything has to be within walking/biking distance. I constantly find myself googling “breakfast places near me.” I would personally find use for a map like the one Katie and I are proposing. Therefore, our audience is WPI students who live on campus or right off campus who do not have access to a car and our purpose is to encourage them to bike to and dine at local breakfast hubs.
We also looked at the assignment and wanted to think of a way to reimagine the space. We decided to do that through instead of using the roads (while they may be reference points and are on our background image) we would direct students along walking/ biking paths to get to the restraints we would highlight. We chose biking because of the Gompei’s Gears program at WPI where any student can borrow a bike. Therefore, we know all students have access to one and it is most likely more realistic for students to be willing to bike a mile to a restaurant than walk the mile, expanding the radius of our map.
Other information we wanted to include on our map besides spatial information was the relative costs of each breakfast place as that is often a top consideration of college students on a budget.
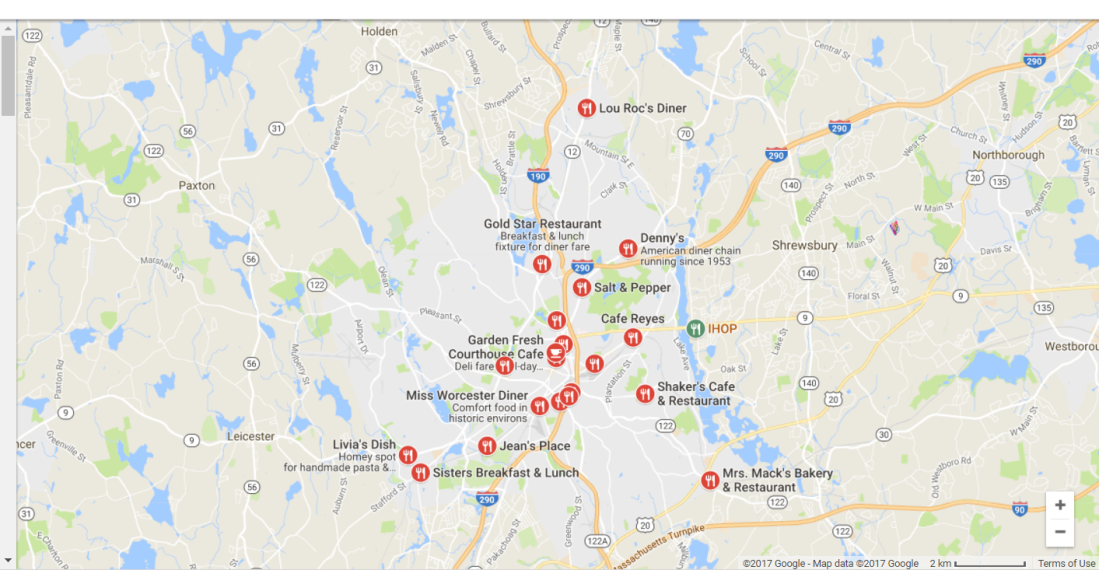
We began by looking at the sources I compiled in my previous post along with additional maps found through googling and started realizing what we wanted to do. We were seeing that the idea of pinning things to different locations on the map was a common and understood trend. On maps such as those provided by google and by other search engines when you search “breakfast places near me”, there would be a road map of the area around WPI on which the breakfast spots would be marked with a pin icon. When you interacted with a specific pin it would pull up information such as specific location, pictures of the food and the price represented by a $$$,$$ or $.
In designing our own map we began with compiling a list of spots someone could get breakfast within two miles of WPI. We then looked at the prices relative to each other and divided them into three categories of most expensive, middle expensive and least expensive.
We began our actual design with choosing the background to be a road map of the area around WPI provided by a Bing search. The colors were naturally pastel with the major highway being a light purple, parks being a light green and ponds being a light blue. We thought this would be familiar to most of our audience and easily recognizable. On top of that we placed pin icons for each of the breakfast spots and labeled them. We then communicated the relative price by using different color coffee mugs in which the color was assigned value by a key in the corner. We chose coffee mug icons because that is a recognized symbol for breakfast and communicates the theme of our map effectively. The colors for the mugs are variant shades of pink/purple. This is the color combination that best stood out yet complimented the background image. We were slightly concerned these color choices would give our map a feminine feel. However, we hope to counteract that with a bolder font choice. Also, we didn’t necessarily think it was a bad thing to target more of a female audience as going out to breakfast does tend to be marked as a feminine activity.
Finally, we symbolized the center of campus with the bike icon found on the Gompei’s Gears logo and outlined bike paths to each of these restaurants in the WPI red. This creates a natural association to WPI that specifically targets our audience and makes them feel comfortable.
First Draft
Below is a copy of our first draft after our first group meeting. We are planning to meet on Sunday as well, so hopefully some more improvements will be made so we can get the most accurate and helpful feedback on Monday.